The Team showcase plugin helps you to create a nice overview of team members. But what do you do when there is more content than you can show in this limited space?
In this article we will explain some guidelines in using hidden panels for the team showcase.
In our previous article we wrote about Guidelines for using progressive disclosure in your designs. We explained that progressive disclosure can be a great solution to organize content. By slowly revealing the information you keep the interface clean and help people deal with the content complexity without confusion.
Things to consider when applying progressive disclosure for a team showcase
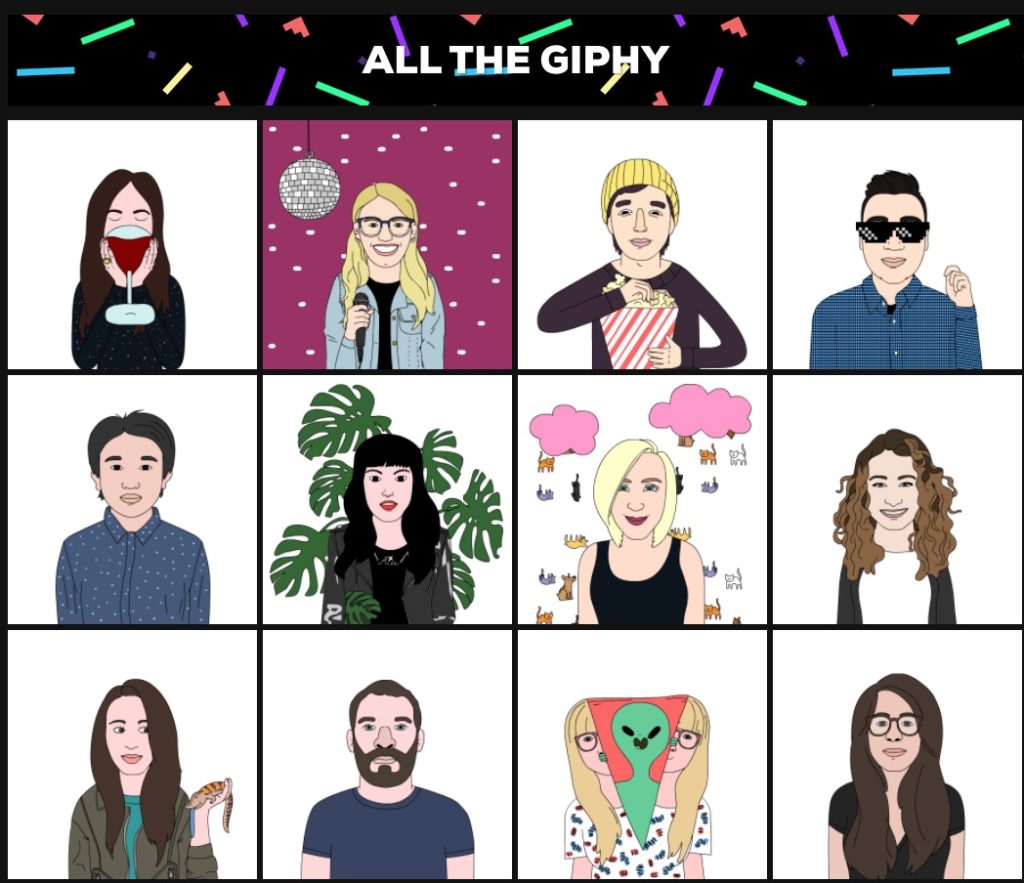
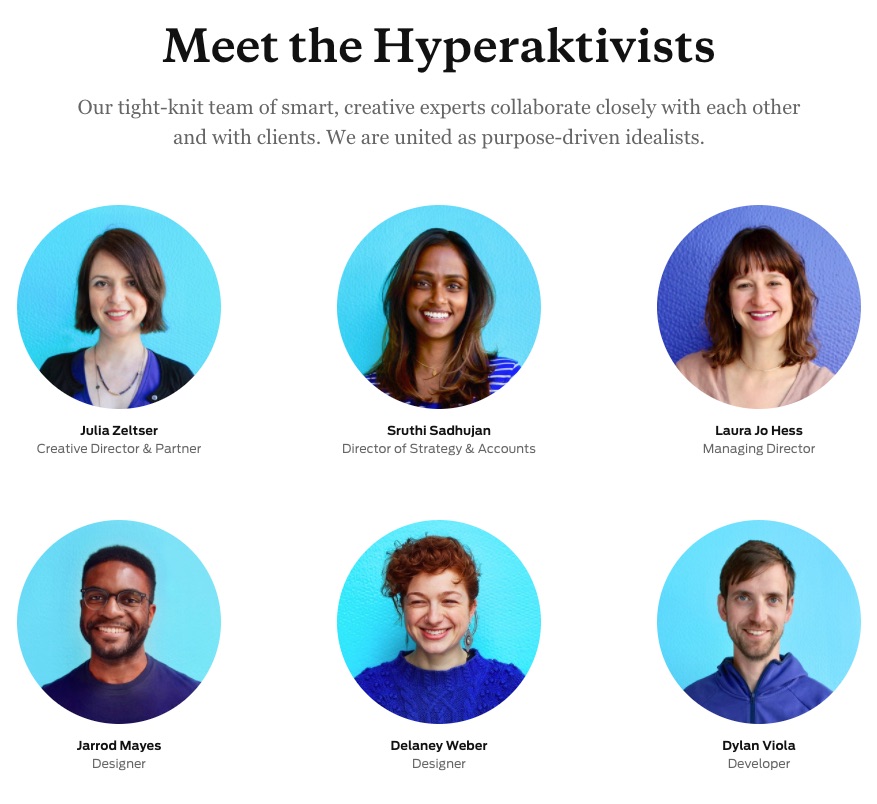
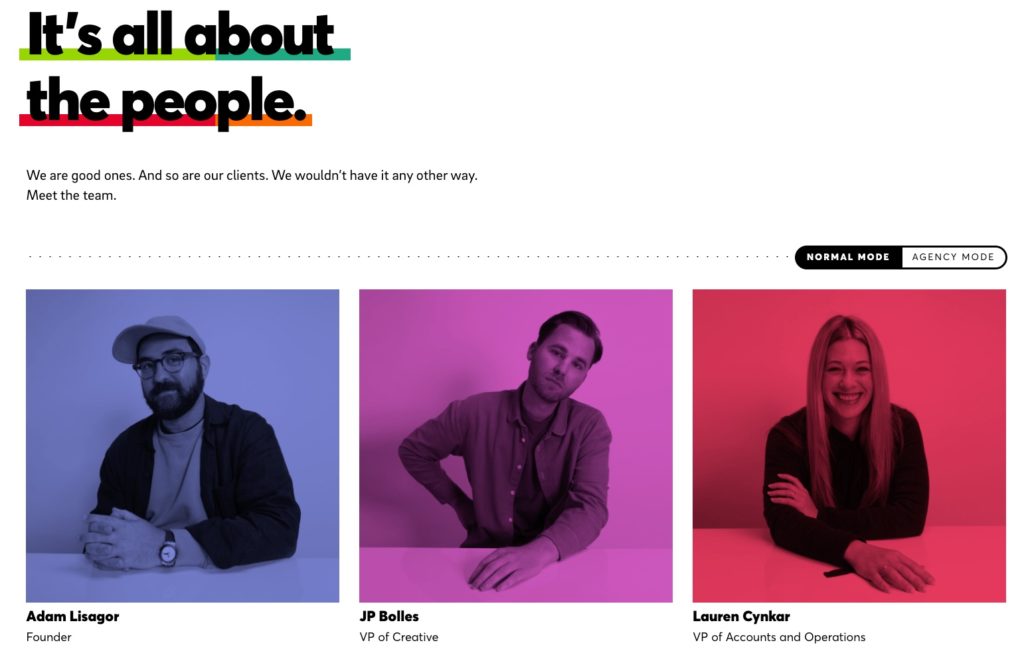
There is no one right way to design a team page. The most important thing to consider is the the goal of the team presentation. Below you see some examples of team showcase in the wild all with different goals.
The personal approach
Create a more personal feel to the website by showing the people that work for your company. A meet the team page is a good example.



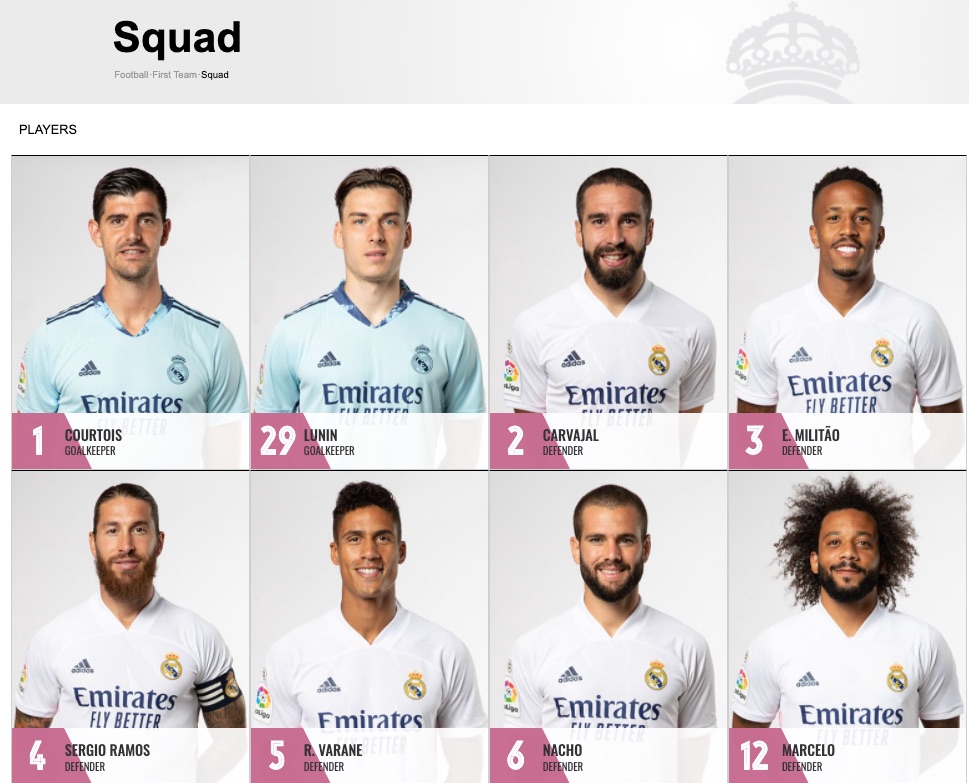
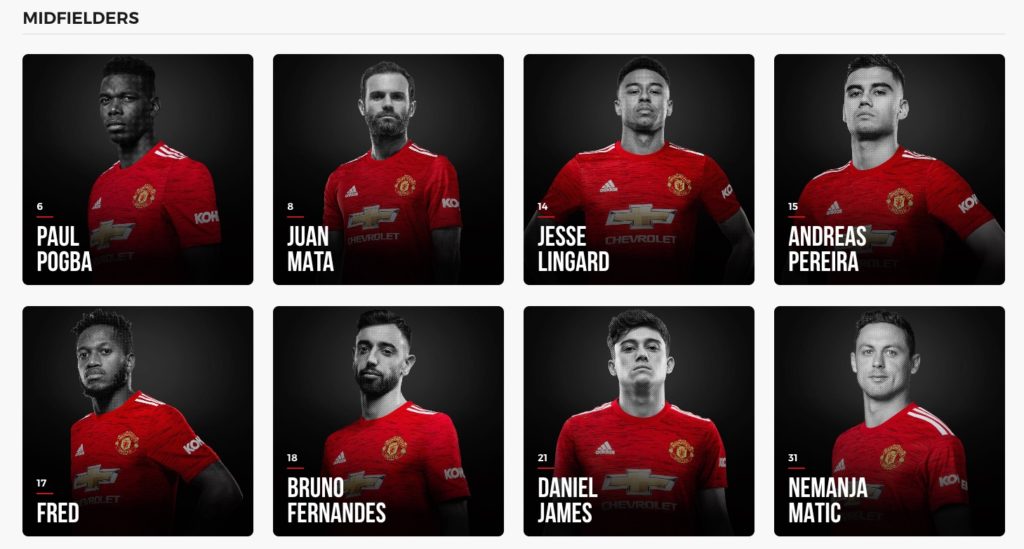
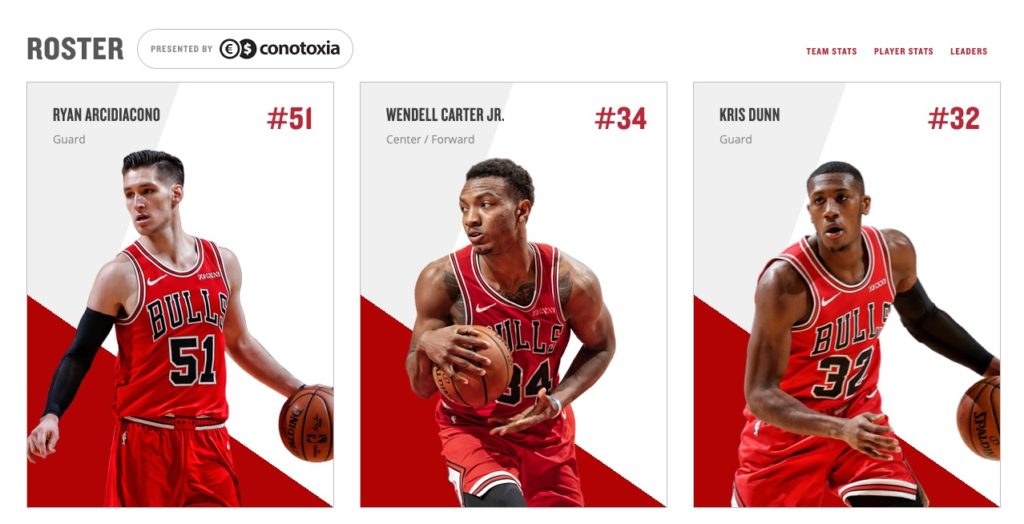
The team roster
Create an overview of team members with positions and statistics of how they perform.



- Create a more personal feel to the website by showing the people that work for your company. (agencies, schools etc…)
- Create an overview of people that you can contact for specific information. (sales, online support)
- Create an overview of people that you can book for assignments (barbers, medical, coaching)
- Create an overview of team members with statistics of how they perform (sports teams)
It’s worth noting of course that the challenge with these pages is maintaining them as the team grows and changes. Adding new photos in a timely manner, and making sure that the established style remains consistent both require a vigilant regard for a company’s public identity. It’s also probably no accident that these examples are from agencies; those businesses are often more familiar with what it takes to pull off projects like these, and their culture tends to be more accommodating of this high touch level of image management than most. Still, these projects don’t have to be exorbitantly expensive to pull off, and if a company has raised lots of venture capital, the cost of a photo strategy like this is marginal. People are worth it.
Using preview cards is a typical examples of progressive disclosure. A snippet (card) is used to provide the user with just enough information to help them decide if they want to dive deeper and read the full content.
In many cases a content preview links to a post where you can read the full story. But for this team showcase grid the extra content is minimal. Using a single post to show a phone number and a short bio is not a good solution. So we searched for an alternative.
Here you see an example of a team showcase that slowly reveals information using a grid of content previews. Using preview cards is a typical examples of progressive disclosure. A snippet (card) is used to provide the user with just enough information to help them decide if they want to dive deeper and read the full content.
In many cases a content preview links to a post where you can read the full story. But for this team showcase grid the extra content is minimal. Using a single post to show a phone number and a short bio is not a good solution. So we searched for an alternative.
Using an expandable grid provides a way to display information to the user without navigating from the current page.
-
 Jessica LeeDesigner
Jessica LeeDesigner -
 Diana LashProject manager
Diana LashProject manager -
 Constance CressMarketing specialist
Constance CressMarketing specialist -
 Jerry PrattClient manager
Jerry PrattClient manager -
 Thomas HendersonService manager
Thomas HendersonService manager -
 Katie EavesSales
Katie EavesSales
This grid of content previews initially shows an image, name and position. After a mouse click on one of the cards, the contact information is revealed. This progressive revealing of information gives users the opportunity to first scan the initial information (name and position). Once they see the person they want to contact they can move on to the next bit of information by clicking the profile card.