Today we are proud to release the free version of the Team Showcase plugin. The plugin let’s you create and manage beautiful, interactive team showcases or staff lists from any size.
In the past 10 years we received many requests from our clients to help them creating a nice way to present their team. We tried many existing plugins but never were really satisfied with the way it worked. Most of the plugins were not following the WordPress interface logic and were bloated with options, they would simply be too hard for our clients to learn on managing the team content themselves. So we decided to create our own simple plugin that would work as an engine for managing team pages for any new website project we were working on in combination with a flexible skin solution that helps us to quickly modify the design in the frontend.
We have used the plugin for our client projects many times and now decided to release it in the WordPress repo for other developers to work with also we are hoping to get relevant feedback that will help us to improve the plugin to a higher level.
Two skins
In most of our projects clients are searching for solutions that are 80% the same of older projects but always have some small new tweaks. Those tweaks are mostly on the design side in combination with a need for different info to show on the page. To solve this problem without having to rebuild the plugin for every project we created a skin system. A skin is a micro theme that can be used to modify the design and to add extra meta fields for the backend.
The free plugin has two skins that let you test the engine but keep in mind that with our premium plugin you can easily install a skin from our ever expanding skin library or create a skin yourself.
We added the shortcodes in the text below to show you how nicely they show in the text.
Collapse grid
Below you see an example of the collapse grid. This is how it looks when you add the shortcode in an article like this..
-
 Jessica LeeDesigner
Jessica LeeDesigner -
 Diana LashProject manager
Diana LashProject manager -
 Constance CressMarketing specialist
Constance CressMarketing specialist -
 Jerry PrattClient manager
Jerry PrattClient manager -
 Thomas HendersonService manager
Thomas HendersonService manager -
 Katie EavesSales
Katie EavesSales
Staff list
This is an example of the staff list skin, we added three members to this team otherwise the list would be too long. Again this is the result of adding the shortcode into the text. The staff list also has an option to link to the member detail page which is disabled in this example.
-
 Diana LashProject managerDiana Lash has a post-graduate degree in medicine. She is allergic to grasshoppers and obsessed with over-knee socks.
Diana LashProject managerDiana Lash has a post-graduate degree in medicine. She is allergic to grasshoppers and obsessed with over-knee socks. -
 Constance CressMarketing specialistConstance Cress is a 31-year-old junior doctor with an unfortunate habit of bumping off the people around her.
Constance CressMarketing specialistConstance Cress is a 31-year-old junior doctor with an unfortunate habit of bumping off the people around her. -
 Vicente PecoraResearchVincente Pecora is a 28-year-old scientific researcher who enjoys binge-watching boxed sets, reading and theatre.
Vicente PecoraResearchVincente Pecora is a 28-year-old scientific researcher who enjoys binge-watching boxed sets, reading and theatre.
As you can see the content for both is the same because we are loading the same member info in both the skins, so only the team presentation is different.
Member view
Next to team views we also have a member view that makes it easy to show any member in a page using in individual shortcode. Below I pasted a shortcode as an example of how it looks. By default we use the list view for the shortcode but in the premium version you can change this easily into a different design or add your own.
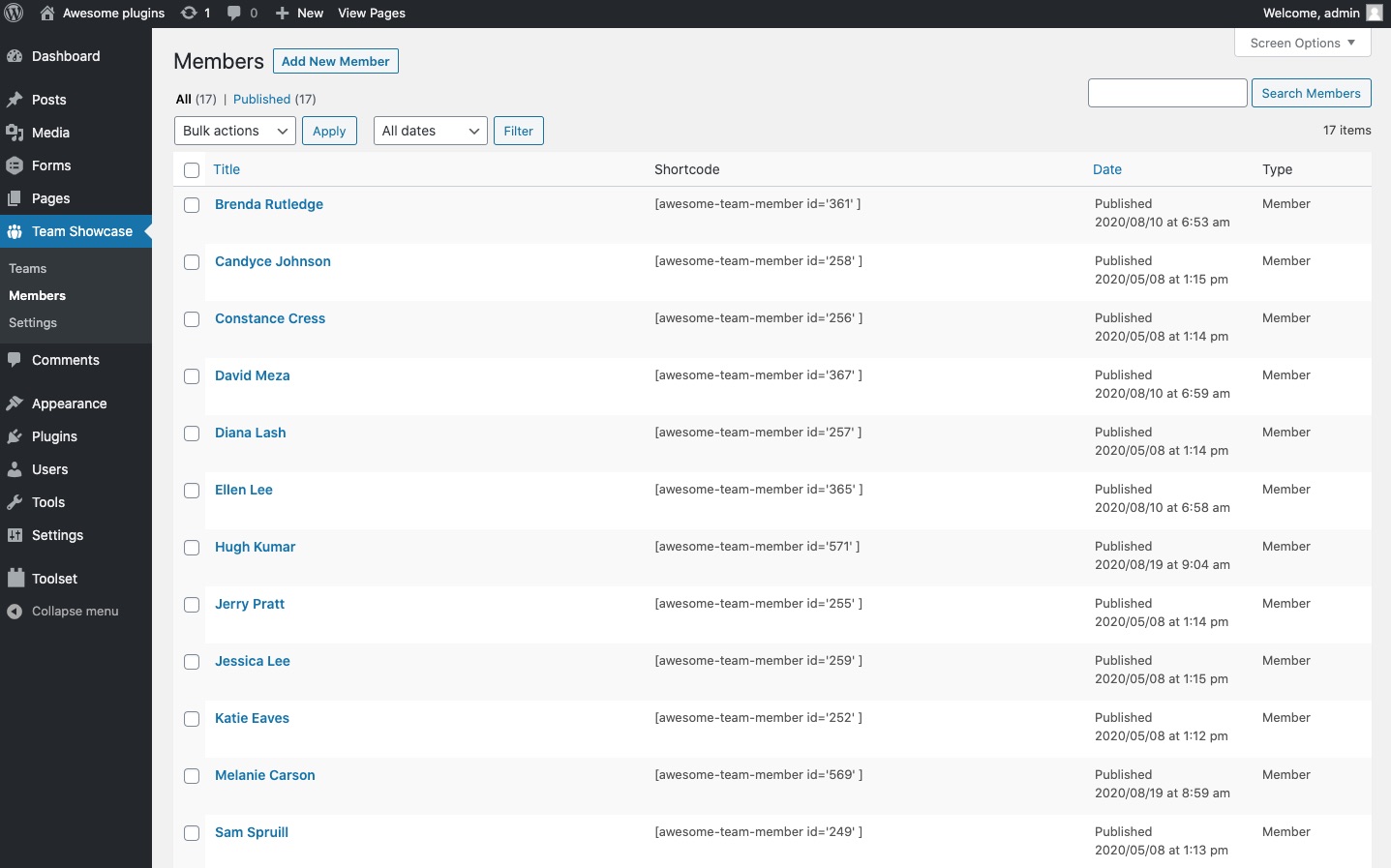
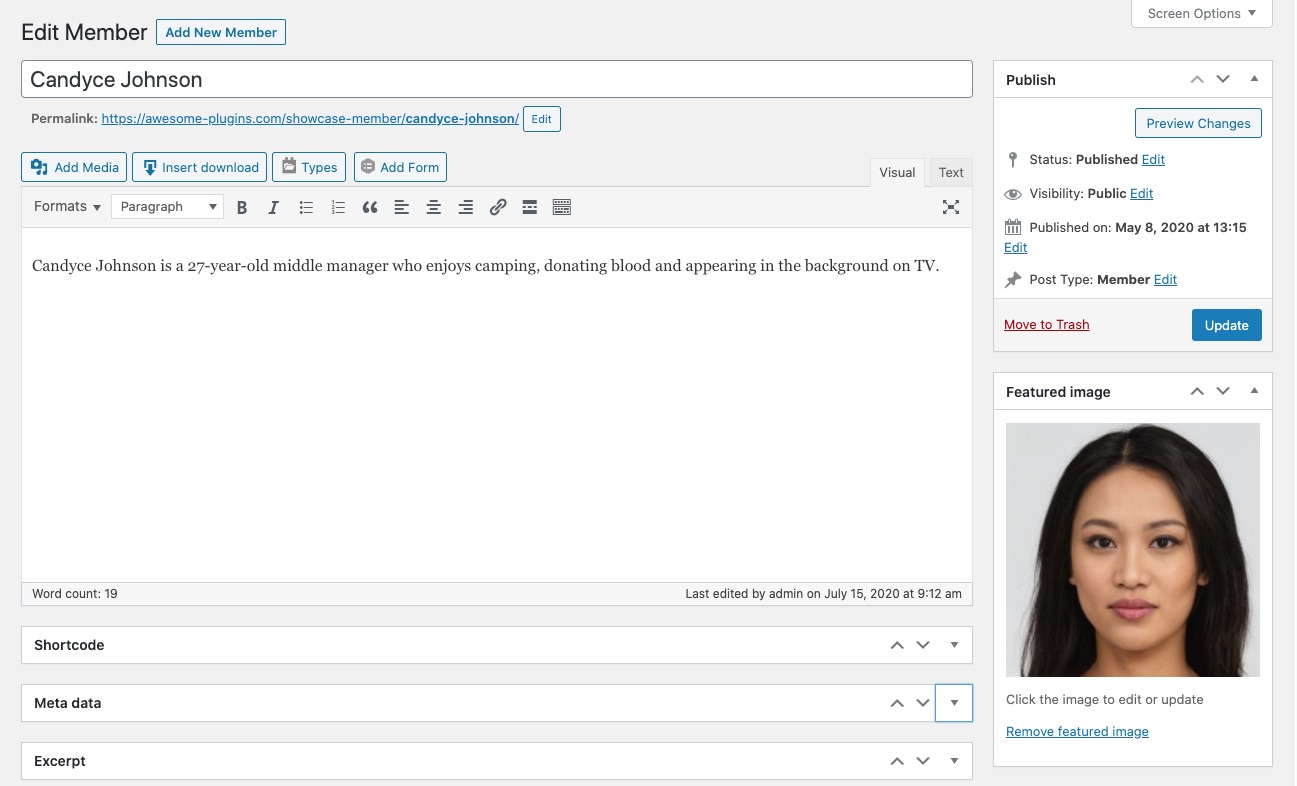
Managing the content
Now that you’ve seen the end result we will dive into the backend interface. We tried to follow the WordPress look and feel where we can, this to make it more easy for the end-user to quickly understand how they can handle the content. Most of our clients are experienced WordPress editors so we don’t want to confuse them with different designs and interfaces.
On plugin activation a new menu section is created with three menu items:
- Teams – this is where you manage the layout and behaviour of the showcase.
- Members – this is where you add the info for the individual members
- Settings – this is where you can add site wide settings for post-types, script loading etc…

Member view
The member view uses the core WordPress fields and some custom meta fields.
- Title field – Name of the member
- Content field – Member bio
- Featured image – Profile image

Next to the default options you will see a couple of new sections.
Select team
The select team section will help you assign the member to the team showcase. If no team shows in this list this means you have to create a team first, head over to the team section to create your first team.

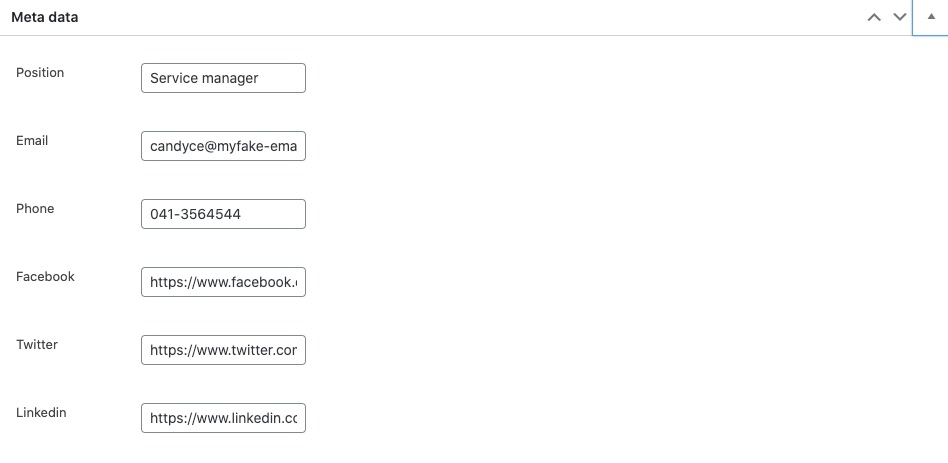
Add member meta data
Add extra meta info easily in the meta data section, the available fields depend on the chosen team showcase.

Member shortcode
The member shortcode that can be used to show this specific member on a page or post.

When you created a couple of members and all this info is filled in properly the members will show up in the team showcase. So now it’s time to show you how that part works.
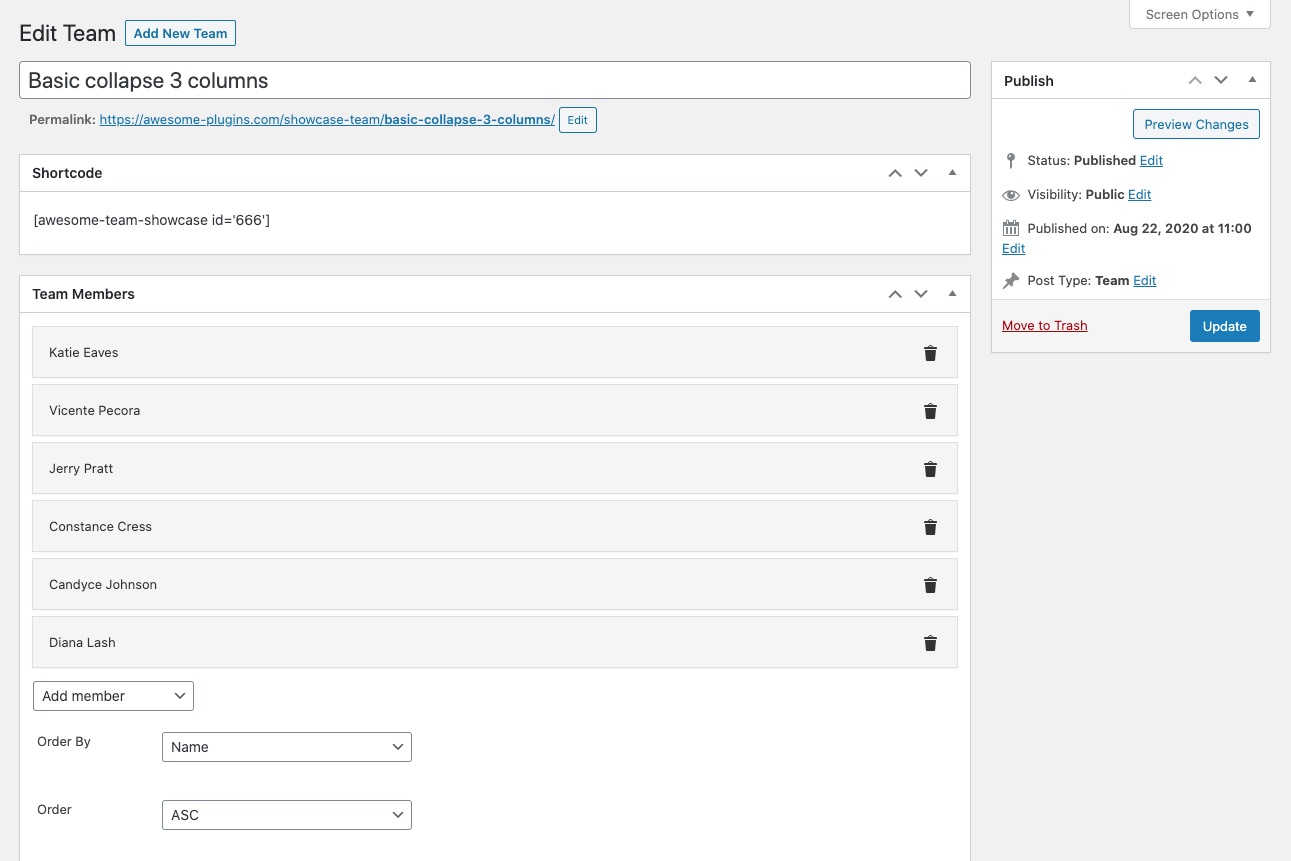
Team view
The team view is where you create the team showcase, when you create a new team you have the option to add team members that you created in the member section. Also you have the option to order them by name, date, random or drag & drop.

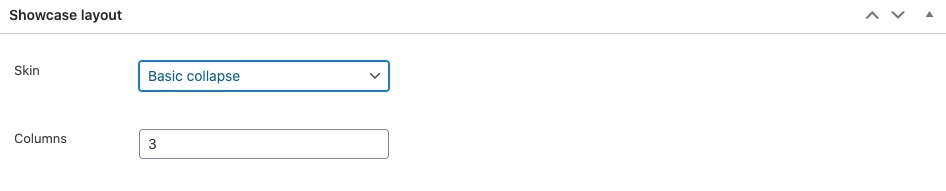
In the team view you can also choose the layout of the team by selecting it in the showcase layout section. Depending the chosen layout some extra settings fields will appear.

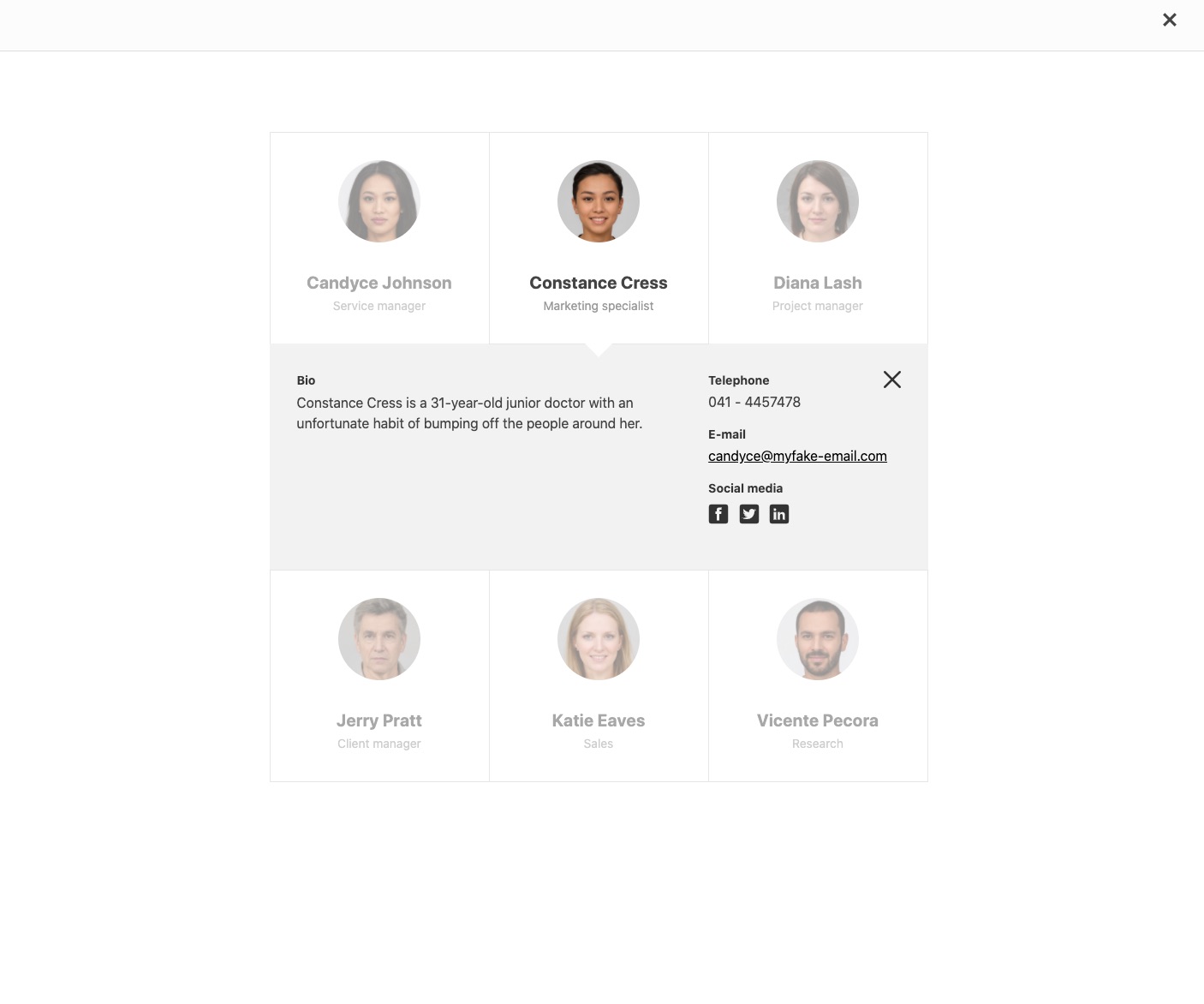
That’s all there is to it. Now you can use the preview button to quickly open a layover that shows you how the shortcode will look in the page.


If all looks fine you can save the page and add the shortcode where you want to show the showcase.
That’s it, if you made it this far thanks for reading and if you want to try it out yourself head over to the WordPress repo to download the plugin. If you like the plugin please give us a nice rating and if you need more options like adding skins from our library or creating custom skins yourself you can buy our Premium version.
If you are wondering who those lovely people are that we use to showcase the demo’s, they are AI generated photos downloaded from generated.photos